Welcome to our first little BTS feature where we give you, the fans, a glimpse at the inner workings of the machine called ST:TNGeez! This is for those of you who enjoy weird, arcane, process stuff like we do.
So a big part of the podcast is the art we produce for every episode and for the show in general, and we will definitely give you a more thorough look at how we produce episode art in these posts, but for now, we want to look at our “facepalm Picard” banner came to be.
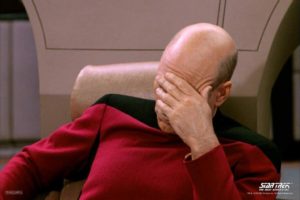
When we first dreamt up doing this show, we knew we needed an image that would give a sense of the tone we were after. While the name came pretty quickly, we needed a good image to back it up, and the famous “facepalm Picard” was the obvious choice.
For those of you unfamiliar with the origin of the meme, here’s some background from knowyourmeme.com:
“One of the most popular facepalm images is one of Captain Jean-Luc Picard from Star Trek the Next Generation taken from the episode ‘Deja Q,’ which aired on February 5th, 1990. The earliest known reference to Picard’s action as a ‘facepalm’ was uploaded to YouTube by YouTuber Johan Jacobsen on May 21st, 2007. “
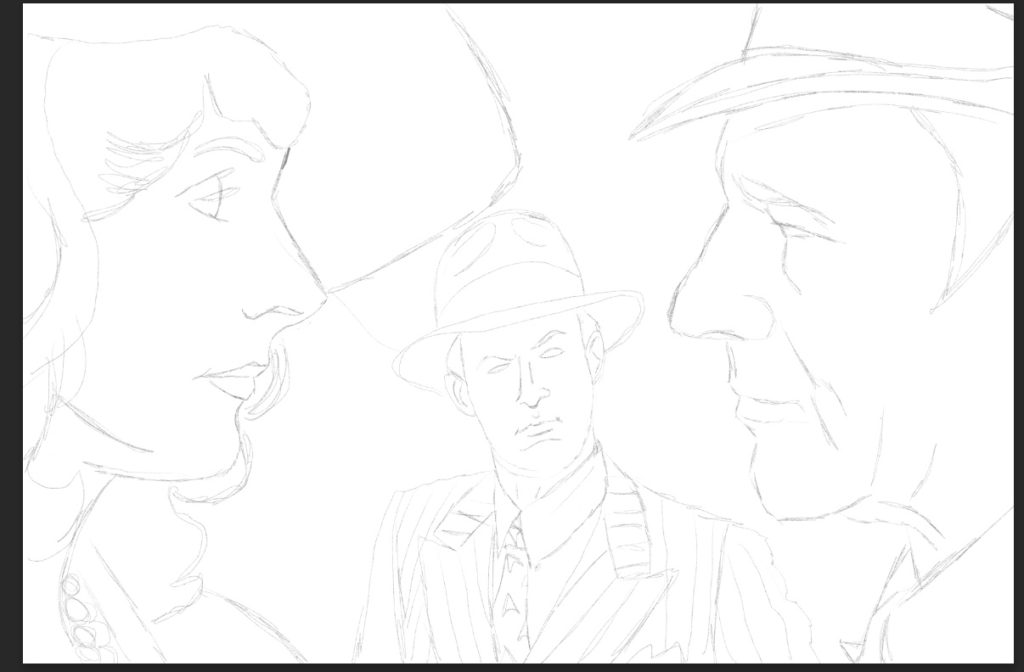
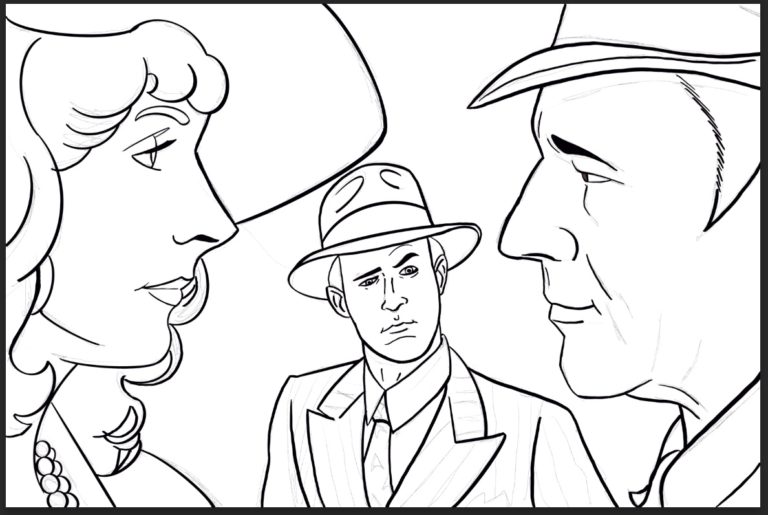
While we were playing with the site design (yes, we actually tried to design it), Andrew did a take on “facepalm Picard” and sent it to Dave who made it look finished and professional. Below, you can see some of the drafts we went through, including the original drawing.
But Total Truth Time means that we did create a place holder you might want to see. It’s basically a Playmates Picard standing in front of a computer screen with a star field behind him. Seriously. We put an action figure in front of an iMac and took a photo on a cell phone. That’s just how we roll.
In future posts, we’ll dive into the birth of the Dream on It name, the TNGeez logo, and that crazy episode art. If there’s anything else you’d like to know or read about, drop us a line at thebridge@tngeez.com and we’ll try to get it done for you.